お問い合わせ
Workflow.
ひとつひとつのステップが
期待を超える結果を生み出す。
アイデアが形になるまでのすべてのプロセスを大切にしています。
構想からデザイン、実装、最終仕上げまで、一貫したこだわりと丁寧な作業を通じて、
最高の結果を追求します。
Production Process.
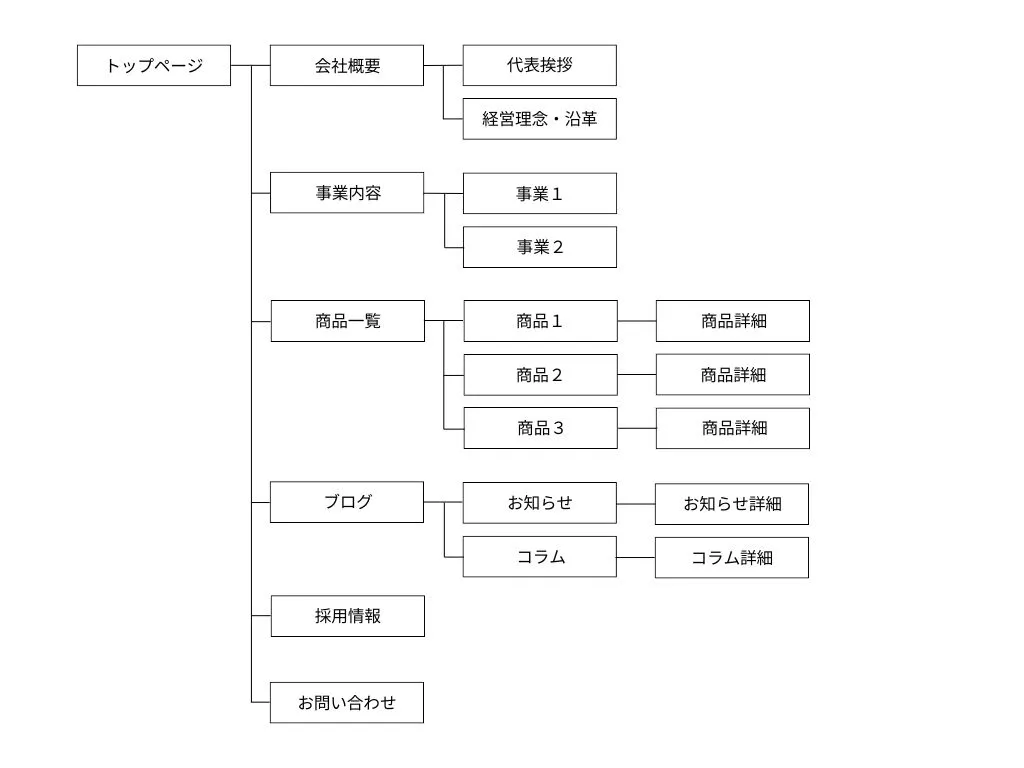
Webサイトを制作する際には、お客様の目的や要望を実現するために、以下のステップに沿って進めていきます。ヒアリングから要件定義、構成設計、デザイン制作、コーディングとシステム開発、そしてテストと公開まで、各ステップでクライアントのニーズを深掘りしながら、理想のWebサイトを形にしていきます。
01
お問い合わせ
→
02
ヒアリング
→
03
見積もり・提案
→
04
要件定義
→
05
サイトマップ作成
→
06
ワイヤーフレーム作成
→
07
デザイン制作
→
08
開発・コーディング
→
09
テスト・修正・公開準備
→
10
サイト公開・運用サポート
Discovery &
Requirements
ヒアリング & 要件定義
Discovery &
Requirements
ヒアリング & 要件定義
Discovery &
Requirements
ヒアリング & 要件定義
Discovery &
Requirements
ヒアリング & 要件定義
Discovery &
Requirements
ヒアリング & 要件定義
5-Step Creation.
Web制作を「5つのステップ」で進めることで、プロジェクトをスムーズに、そして効果的に進行します。
ヒアリングから要件定義、構成設計、デザイン制作、コーディングとシステム開発、そしてテストと公開まで、各ステップでクライアントのニーズを深掘りしながら、理想のWebサイトを形にしていきます。
Step 01
ヒアリング
お問い合わせいただいた後、ご希望に応じてヒアリングを行います。
サイトを作る目的やターゲットとなるお客様のイメージ、どんな機能が必要かなどを一緒に整理します。
- 目的と背景の理解
- ターゲット情報収集
- 市場と競合の分析

Step 02
見積もり・提案
ヒアリング内容をもとに、サイト構成案やデザインの方向性、必要な機能を整理し、提案書を作成します。
また、制作費用や納期についても明確にお伝えいたします。
- 概算お見積もり
- 概算スケジュール
- 契約・作業開始の手続き説明
Step 03
要件定義
プロジェクトの全体像を明確にするため、必要な機能やデザイン要素を洗い出し、要件として整理します。
- サイトの目的明確化
- 優先順位の明確化
- コンテンツと構成確認
- 運用計画の立案
- 必須機能の決定
- 成果基準や期待値設定
- ゴールの共有と設定
Step 04
サイトマップ作成
次に、サイト全体の構成をわかりやすく整理した「サイトマップ」を作成します。
各ページの役割や情報の流れを視覚的に共有し、「ここはこんな内容が必要」といった
具体的なイメージを一緒に確認していきます。
- 構成の整理と階層化
- コンテンツ関連性確認
- SEOを考慮したURL構造
- ユーザー導線設計
- 移動フロー設計
- 重要ページの強調
- モバイル対応設計

Step 05
ワイヤーフレーム作成
デザインに入る前に、ページの設計図となる「ワイヤーフレーム」を作成します。
レイアウトや要素の配置を視覚化することで、デザインの方向性や内容をより明確に共有できます。
この時点で細かな調整を行い、納得のいく形を作り上げます。
- 要素配置の決定
- 視線誘導の最適化
- CTA配置の調整

Step 06
デザイン制作
ウェブサイトのデザインを制作します。
お客様のブランドや目的に合わせたスタイルを採用し、ユーザーにとって魅力的で使いやすいデザインを心がけます。配色やフォント、画像選定など細部にもこだわり、理想のサイトを形にします。
- レイアウト案作成
- コンポーネント設計
- 確認用デザイン作成
- ブランドカラー選定
- フォントの選定
Step 07
開発・コーディング
デザインが確定したら、実際にサイトを構築します。
HTMLやCSS、JavaScriptを使用し、レスポンシブ対応など快適な操作性を実現します。
WordPressなどのCMSを導入する場合は、更新がしやすい仕様に仕上げます。
- HTML構造の作成
- CSSスタイルの設定
- JavaScript実装
- アニメーションの設計
- CMS構築
- WordPress設定
- プラグイン選定
- 管理画面のカスタム
Step 08
テスト・修正・公開準備
完成したウェブサイトが正確に動作するかをテストします。
表示やリンクの確認、異なるブラウザやデバイスでの動作検証を行い、必要な修正を加えます。
- ドメイン設定確認
- ブラウザ互換の確認
- デバイス表示確認
- リンク動作のチェック
- ページ読み込み速度
- サーバー負荷テスト
Step 09
サイト公開・運用サポート
全ての準備が整ったら、いよいよウェブサイトを公開します。
公開後も、必要に応じてサポートいたします。
- サーバーへのアップ
- コンテンツ更新
- サーバー保守
- システム保守
Step 10